class="Paragraph SCX250882044" style="background-color: transparent; margin: 0px; word-wrap: break-word; color: windowtext; font-size: 6pt; vertical-align: baseline; padding: 0px;">绘制9-patch图片工具让你使用可见即可得(WYSIWYG)编辑器轻松创建Nine Patch图像。
关于介绍Nine-path图片和它是如何工作的,请在2D Graphics的文档中查阅关于Nine-patch的章节。
这里是使用Draw 9-path工具创建Nine-patch图像的快速指南。你想创建一张NinePatch图片,你需要PNG图片。
打开终端,从你的SDK/tools目录启动draw9patch程序。

将你的PNG图片拖拽到Draw 9-patch窗口中(或者File>Open 9-patch..来查找文件)。现在将打开你的工作空间。
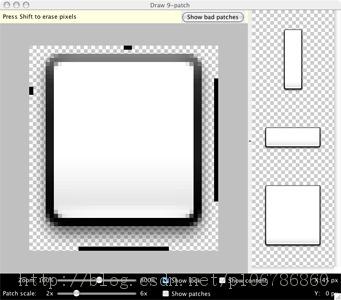
左边的面板是你的绘图区域,在这里你能编辑可伸缩区域和内容区域的线条。右边的面板是预览区域,在这里你能预览在拉伸时的你的图形。
在1-像素的周长内点击来绘制线条,定义可伸缩块和(可选的)内容区域。右击(或者按住Shift点击,在Mac上)来擦出以前绘制的线条。
当完成的时候,选择File>Save 9-patch...
你的图片将使用.9.png文件名称被保存。
注意:一张普通的PNG文件(*.png)将会以空1-像素边框围绕图片被加载,在这里你可以绘制可拉伸块和内容区域。一张先前保存9-patch文件(*.9.png)将会以原样加载,没有绘图区域填充,因为它已经存在。
可选的控制包括:
Zoom:调整图片在绘图区域的缩放级别。
Patch scale:调整图片在预览区域的比例。
Show lock:在鼠标悬浮的时候可视化图片的不可拉伸区域。
Show patches:在绘图区域预览可拉伸块(粉色的是可拉伸块)。
Show content:在预览图片中高亮内容区域。(紫色是内容允许的区域)。
Show bad patches:在块区域添加红色的边界,当拉伸的时候它可能会在图像中产生绘图块效应。如果你消除所有的坏块,将保持你的拉伸图片的可视化的连贯性。