原文地址
本文说明如何从 Android 本地图库选择多个图片。作者考虑很多解决方案。
演示从 Android 本地图库选择多个图片,有两个方法可以实现从图库中选择多个图片:
通过使用下面代码,尝试与选择单张图片相同的解决方案来实现:
class="alt">Intent intent = new Intent();intent.setType("image/*");intent.setAction(Intent.ACTION_GET_CONTENT);
startActivityForResult(Intent.createChooser(intent, "Select Picture"), PICK_IMAGE);
我以为这样可以,但不能选择多张图片。经过查看资料,作者意识到可以使用 SEND_MULTIPLE intent(发送多意向),但是没有找到实现选择多个图片的方法。
因为我们不知道如何实现发送多个意向(Intent)的解决方案,所以可以用自定义图库的解决办法,来实现获取图片,并加载到 ?GridView。我的一个朋友 Vikas Kanani 已经探索和分享了这一解决方案。我试图实现相同的解决方案,但发现它的一些问题:
为了解决以上问题,我用异步加载图片,这样每个图片都是异步获得的。

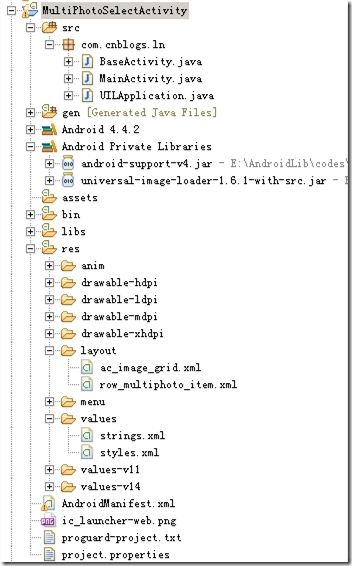
图 1 项目结构

图 2 演示从 Android 本地图库选择多个图片(左:选择前;右:选择后)
解决方案实现如下所示。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_launcher" />
<CheckBox
android:id="@+id/checkBox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/imageView1"
android:layout_centerVertical="true" />
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<GridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@+id/button1"
android:columnWidth="100dip"
android:gravity="center"
android:horizontalSpacing="4dip"
android:numColumns="auto_fit"
android:stretchMode="columnWidth"
android:verticalSpacing="2dip" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:onClick="btnChoosePhotosClick"
android:text="Select Photos" />
</RelativeLayout>
public class UILApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
// This configuration tuning is custom. You can tune every option, you // may tune some of them, // or you can create default configuration by // ImageLoaderConfiguration.createDefault(this); // method. ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(getApplicationContext())
.threadPoolSize(3)
.threadPriority(Thread.NORM_PRIORITY - 2)
.memoryCacheSize(1500000)
// 1.5 Mb.denyCacheImageMultipleSizesInMemory()
.discCacheFileNameGenerator(new Md5FileNameGenerator()) .enableLogging() // Not necessary in common.build();
// Initialize ImageLoader with configuration.ImageLoader.getInstance().init(config);
}
}
public abstract class BaseActivity extends Activity {
protected ImageLoader imageLoader = ImageLoader.getInstance();}
public class MainActivity extends BaseActivity {
private ArrayList<String> imageUrls; private DisplayImageOptions options; private ImageAdapter imageAdapter;@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_image_grid);
initData();
initGallery();
}
private void initData() {
this.imageUrls = new ArrayList<String>();
final String[] columns = { MediaStore.Images.Media.DATA,MediaStore.Images.Media._ID };
final String orderBy = MediaStore.Images.Media.DATE_TAKEN;
Cursor imagecursor = this.getApplicationContext()
.getContentResolver()
.query(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, columns,
null, null, orderBy + " DESC");
for (int i = 0; i < imagecursor.getCount(); i++) {
imagecursor.moveToPosition(i);
int dataColumnIndex = imagecursor.getColumnIndex(MediaStore.Images.Media.DATA);
imageUrls.add(imagecursor.getString(dataColumnIndex));
Log.i("imageUrl", imageUrls.get(i));}
}
private void initGallery() {
options = new DisplayImageOptions.Builder().showStubImage(R.drawable.stub_image)
.showImageForEmptyUri(R.drawable.image_for_empty_url)
.cacheInMemory().cacheOnDisc().build();
imageAdapter = new ImageAdapter(this, imageUrls);
GridView gridView = (GridView) findViewById(R.id.gridview);
gridView.setAdapter(imageAdapter);
// gridView.setOnItemClickListener(new OnItemClickListener() { // @Override // public void onItemClick(AdapterView<?> parent, View view, // int position, long id) { // startImageGalleryActivity(position); // } // });}
@Override
protected void onStop() {
imageLoader.stop();
super.onStop();
}
public void btnChoosePhotosClick(View v) {
ArrayList<String> selectedItems = imageAdapter.getCheckedItems();
Toast.makeText(MainActivity.this, "Total photos selected: " + selectedItems.size(),Toast.LENGTH_SHORT).show();
Log.d(MainActivity.class.getSimpleName(), "Selected Items: "
+ selectedItems.toString());
}
/** * Description GridView Adapter */public class ImageAdapter extends BaseAdapter {
ArrayList<String> mList;
LayoutInflater mInflater;
Context mContext;
SparseBooleanArray mSparseBooleanArray;
public ImageAdapter(Context context, ArrayList<String> imageList) { // TODO Auto-generated constructor stubmContext = context;
mInflater = LayoutInflater.from(mContext);
mSparseBooleanArray = new SparseBooleanArray(); mList = new ArrayList<String>(); this.mList = imageList;}
public ArrayList<String> getCheckedItems() { ArrayList<String> mTempArry = new ArrayList<String>();for (int i = 0; i < mList.size(); i++) {
if (mSparseBooleanArray.get(i)) {mTempArry.add(mList.get(i));
}
}
return mTempArry;}
@Override
public int getCount() {
return imageUrls.size();}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = mInflater.inflate(R.layout.row_multiphoto_item,
null);}
CheckBox mCheckBox = (CheckBox) convertView
.findViewById(R.id.checkBox1);
final ImageView imageView = (ImageView) convertView
.findViewById(R.id.imageView1);
imageLoader.displayImage("file://" + imageUrls.get(position), imageView, options, new SimpleImageLoadingListener() {@Override
public void onLoadingComplete(Bitmap loadedImage) {
Animation anim = AnimationUtils.loadAnimation(
MainActivity.this, R.anim.fade_in);imageView.setAnimation(anim);
anim.start();
}
});
mCheckBox.setTag(position);
mCheckBox.setChecked(mSparseBooleanArray.get(position));
mCheckBox.setOnCheckedChangeListener(mCheckedChangeListener);
return convertView;}
OnCheckedChangeListener mCheckedChangeListener = new OnCheckedChangeListener() {@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) { // TODO Auto-generated method stubmSparseBooleanArray.put((Integer) buttonView.getTag(),
isChecked);
}
};
}
}
注意:
- 本文使用了图片加载库 universal-image-loader 包,在 libs 目录中。
- 下载 Demo 后,将 QDReader 图片目录复制到 sd 卡上。
下载 Demo