以前在做UI布局时,也经常用Layout_weight属性,有时会遇到莫名其妙的布局问题,但总没研究懂。一直想做深入分析,但总是没耐心。遇到问题就找替代方法解决,但终非长久之计。这次下决心给它弄透!
以前一直没弄懂Layout_weight是什么意思,自己写代码测试也出来了不同的情况,最近看了一篇帖子感觉分析的很好,转贴出来学习下。
布局文件是:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button1"
/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="Button2"
/>
</LinearLayout>
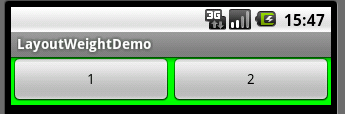
出现的布局是:button1占了2/3,button2占了1/3。class="zoom" title="57e34f80d09736ec6d811907.jpg.png" src="/Upload/Images/2014110821/2B6B75D863FABDAF.png" alt="57e34f80d09736ec6d811907.jpg.png" width="320" />
但是如果将布局文件中的button的属性android:layout_width="fill_parent"改为android:layout_width="wrap_content"那么出现的结果为:button1占了1/3,button2占了2/3。
出现这样的结局是什么意思呢?下面是人家的详解:转载过来:
*******转载的解释*********
linearLayout中包含有weight的child时,linearLayout会measure两次:
设屏幕宽度为X
第一次:button1的measuredWidth为X,button2也为X (因为用了weight,所以linearLayout每次measure child时不考虑前一个已经占用的大小),total_width为2X
第二次:计算delta=x-total_width=-x,然后会将button1的宽度设为
x+delta*1/3=0.66x, button2的宽度为 x+delta*2/3=0.33x
那我现在对这句话重新概括一下:“因为设置了button1的权重最小,所以它占用的布局优先级就越高”,也许在Android里面布局并没有优先级之说,我这里只是为了说明问题,自己定义的,所以朋友们不要拍砖。
那首先分析一下當layout_width屬性設置為fill_parent的時候,即充滿父佈局,當然意思是這個控件要根據weight的設置盡可能 的大,因此,依上例而論,button1的weight設為1,button2的weight設置為2.即button的優先級最高,因此,要填充父佈局 就要button1先來填充,盡可能的大,那這個盡可能又是多少呢,這就要綜合layout裡其他控件的weight值了,然後做一下運 算,button1佔據2/3,button2佔據1/3.你也可以把button2設置為一個非常大的數,比如2000,此時在Graphical Layout模式下可以看到button1填充滿了整個寬度,而看不到button2的影子,事實上button2還是存在的,你把鼠標指向 button1的後面就可以看到一個長長的豎條,那個就是button2,已經非常非常小了。因此,在layout_width設置為fill_parent的時候,weight所代表的是你的控件要優先盡可能的大。
接著是當layout_weight設置為wrap_content的時候,即適應內容的寬度,意思是這個控件要盡可能的小,只要能把內容顯示出來 就可以了,同樣的,如果把button1和button2的layout_weight設置為wrap_content後,button1的weight 為1,button2的weight為2.那麼button1要優先盡可能的小,而button2也要盡可能的小,只是優先級不一樣,因為設置了 weight,所以這兩個控件總的寬度要填滿父佈局的寬度,所以就又要計算每個控件所佔據的大小,此時,button1的優先級較高,共有兩份,一份 1/3,一份2/3,button1要盡可能的小,那button1當然要選1/3,因此,我們看到的效果反而是button2佔據的較大。這裡要說的是 如果把權值同樣做如下設置:button1為1,button2為2000,那button1是不是就要佔據1/2000的空間呢?這麼理解就錯了,剛才 說了,要盡可能的小,但這個小是有一個限度的,那就 是wrap_content,就是還要是內容完完整整的顯示出來,同樣的,盡可能的大也是有一個限度的,那就是父佈局的寬度。因此,在 layout_width設置為wrap_content的時候,weight所代表的是你的控件要優先盡可能的大。
所以,要對weight做了解,要深深的理解下面兩句話:
在layout_width設置為fill_parent的時候,layout_weight所代表的是你的控件要優先盡可能的大,但這個大是有限度的,即fill_parent.
在layout_width設置為wrap_content的時候,layout_weight所代表的是你的控件要優先盡可能的小,但這個小是有限度的,即wrap_content.
layout_height 同 layout_width.
最后贴几张图出来:
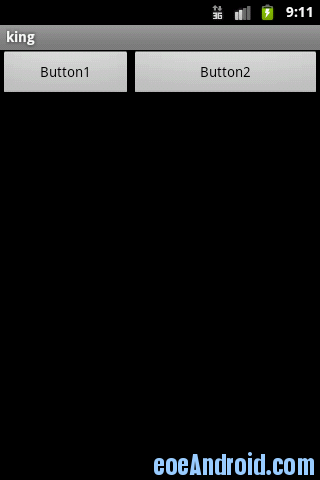
1. layout_width="fill_parent", button1的weight=1,button2的weight=2;
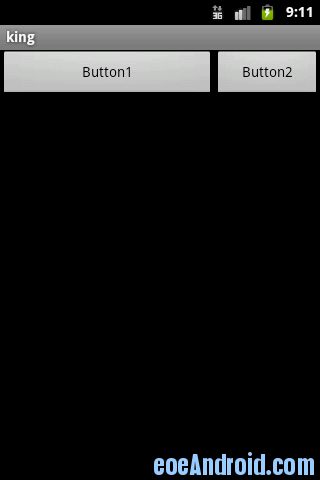
2.layout_width="fill_parent", button1的weight=1,button2的weight=2000;
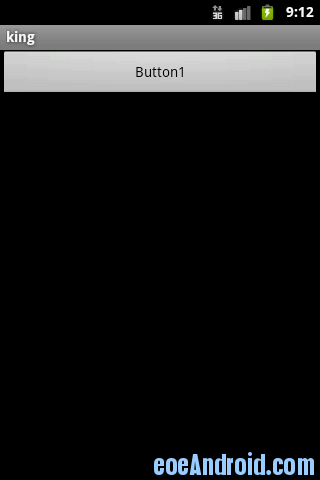
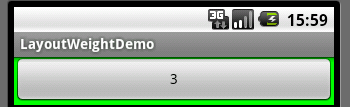
3.layout_width="wrap_content", button1的weight=1,button2的weight=2;
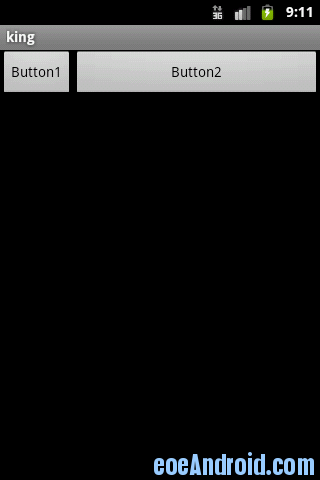
4.layout_width="wrap_content", button1的weight=1,button2的weight=2000;
*******转载的解释*********转载地址:http://hi.baidu.com/ljlkings/blog/item/fa2a59803f839a82f603a6b2.html?timeStamp=1305190390481
SDK中的解释
Indicates how much of the extra space in the LinearLayout will be allocated to the view associated with these LayoutParams. Specify 0 if the view should not be stretched. Otherwise the extra pixels will be pro-ratedamong all views whose weight is greater than 0.
重点有两个,一个是layout_weight表示LinearLayout中额外空间的划分(可能扩展应用layout_weight前的大小也可能压缩),另一个是按比例.
以下说的都以 android:orientation="horizontal" 为例
看了一下源码,虽说不太懂,但了解了下大概意思,按照自己的理解总结一下,直接写一下简化的代码吧(下面的代码是LinearLayout源文件中一部分的精简,变量名称含义可能不准确,为叙述方便暂作此解释):
logs_code_copy">

//Either expand children with weight to take up available space or
// shrink them if they extend beyond our current boundsint delta = widthSize - mTotalLength;
if (delta != 0 && totalWeight > 0.0f) {
float weightSum = mWeightSum > 0.0f ? mWeightSum : totalWeight;
for (int i = 0; i < count; ++i) {
final View child = getVirtualChildAt(i);
if (child == null || child.getVisibility() == View.GONE) {
continue;
}
final LinearLayout.LayoutParams lp =
(LinearLayout.LayoutParams) child.getLayoutParams();
float childExtra = lp.weight;
if (childExtra > 0) {
int share = (int) (childExtra * delta / weightSum);
weightSum -= childExtra;
delta -= share;
int childWidth = child.getMeasuredWidth() + share;
if (childWidth < 0) {
childWidth = 0;
}
}
}
}

变量含义
widthSize: LinearLayout的宽度
mTotalLength: 所有子View的宽度的和(还没用考虑layout_weight)
totalWeight: 所有子View的layout_weight的和
mWeihtSUm: LinearLayout的android:weightSum属性
过程分析:
首先计算出额外空间(可以为负)如果额外空间不为0并且有子View的layout_weight不为0的话按layout_weight分配额外空间:
int delta = widthSize - mTotalLength;
if (delta != 0 && totalWeight > 0.0f) {
...
}
如果LinearLayout设置了weightSum则覆盖子View的layout_weight的和:
float weightSum = mWeightSum > 0.0f ? mWeightSum : totalWeight;
然后遍历LinearLayout的子元素,如果不为null且Visibility不为GONE的话,取得它的LayoutParams,如果它的layout_weight大于0,根据weightSum与它的weight计算出分配给它的额外空间

if (childExtra > 0) {
int share = (int) (childExtra * delta / weightSum);
weightSum -= childExtra;
delta -= share;
int childWidth = child.getMeasuredWidth() + share;
if (childWidth < 0) {
childWidth = 0;
}
}

网上有解释说layout_weight表示重要程度,表示划分额外空间的优先级,通过代码可以知道这种观点是错误 的.layout_weight表示划分的比例,至于当View的layout_width为fill_parent时layout_weight比例相 反的问题按我的理解可以作以下解释:
比如说如下XML:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#00ff00"
android:weightSum="0"
android:orientation="horizontal" >
<Button
android:id="@+id/imageViewLoginState"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="1" >
</Button>
<Button
android:id="@+id/imageViewLoginState1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="2" >
</Button>
<Button
android:id="@+id/imageViewLoginState2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2"
android:text="3" >
</Button>
</LinearLayout>

按一般理解,3个Button的比例应该为1:1:2,但实际情况是这样的:

按我的理解,系统是这样设置按钮的大小的,变量名按前面代码的意义:
假设Container即LinearLayout的宽度为PARENT_WIDTH
三个按钮的宽度都是FILL_PARENT,所以在应用layout_width之前,三个按钮的宽度都为PARENT_WIDTH
所以额外空间 delta = PARENT_WIDTH - 3 * PARENT_WIDTH = -2 * PARENT
因为LinearLayout没有设置android:weightSum(默认为0,设置为0就当没设置吧),所以 mWeightSum = 1 + 1 +2 =4
所以:
第一个按钮的宽度为PARENT_WIDTH + share = PARENT_WIDTH + (layout_weight * delta / mWeightSum) = PARENT_WIDTH + (1 * (-2 * PARENT_WIDTH) /4) = 1 /2 *PARENT_WIDTH
weightSum -= childExtra;(=3) delta -= share;(=-3/2 * PARENT_WIDTH)
第二个按钮的宽度为PARENT_WIDTH + share = PARENT_WIDTH + (layout_weight * delta / mWeightSum) = PARENT_WIDTH + (1 * (-3 / 2 * PARENT_WIDTH) /3) = 1 /2 *PARENT_WIDTH
weightSum -= childExtra;(=2) delta -= share;(=-PARENT_WIDTH)
第三个按钮的宽度为PARENT_WIDTH + share = PARENT_WIDTH + (layout_weight * delta / mWeightSum) = PARENT_WIDTH + (2 * (- PARENT_WIDTH) /2) = 0
所以最终的而已就是前两个按钮平分LinearLayout,第三个按钮消失了.
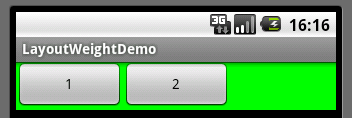
大致过程是这样,但不全对,比如如果上例中LinearLayout的weightSum设置为2的话,前两个按钮的宽度为0,但当计算第三个 按钮的宽度是mWeightSum = 0,但layout_weight * delta / mWeightSum无法计算,不知道系统怎么处理的,在我的能力之外了,weightSum为2时的效果图:

weightSum为3时的效果图:

SDK中说明的是,layout_weight表示额外空间怎么划分,要注意额外2字,要有额外的空间才可以将按比例将其分配给设置了 layout_weight的子View,所以,如果LinearLayout设置为WRAP_CONTENT的话是没有额外的空间 的,layout_weight就没有用处,所只要layout_width不设置为WRAP_CONTENT就行,也可以设置为具体的值,如果值太小的 话,额外空间为负,可能压缩子控件,使其大小比XML文件中定义的小,例如:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:background="#00ff00"
android:orientation="horizontal" >
<Button
android:id="@+id/button1"
android:layout_width="60dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="1" >
</Button>
<Button
android:id="@+id/button2"
android:layout_width="60dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="2" >
</Button>
<Button
android:id="@+id/button3"
android:layout_width="60dp"
android:layout_height="fill_parent"
android:layout_weight="2"
android:text="3" >
</Button>
</LinearLayout>

额外空间 delta = 100- 3 * 60 = -80
mWeightSum = 1 + 1 +2 =4
所以:
第一个按钮的宽度为60+ share = 60 + (layout_weight * delta / mWeightSum) = 60 + (1 * (-80) /4) = 40
weightSum -= childExtra;(=3) delta -= share;(=-60)
第二个按钮的宽度为60 + share = 60 + (layout_weight * delta / mWeightSum) = 60 + (1 * (-60) /3) = 40
weightSum -= childExtra;(=2) delta -= share;(=-40)
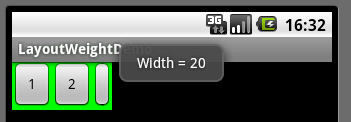
第三个按钮的宽度为60 + share = 60 + (layout_weight * delta / mWeightSum) = 60 + (2 * (-40) /2) = 20
效果图:

以下代码也说明了layout_weight表示额外空间的分配:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:background="#00ff00"
android:orientation="horizontal" >
<Button
android:id="@+id/button1"
android:layout_width="60dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="1" >
</Button>
<Button
android:id="@+id/button2"
android:layout_width="40dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="2" >
</Button>
</LinearLayout>

额外空间为100,所以Button1的宽度为60+100/2=110,Button2的宽度为40+100/2=90