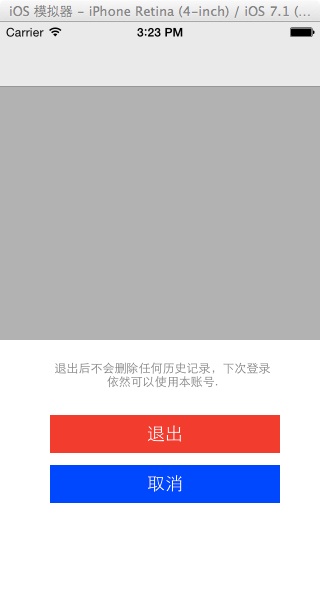
点击任何处效果图:

点击“取消”或“退出”的效果图:

工程图:

代码:
RootViewController.h
#import <UIKit/UIKit.h> //加入头文件 #import "LTBounceSheet.h" //define文件 #define color [UIColor colorWithRed:0/255.0 green:175/255.0 blue:240/255.0 alpha:1] @interface RootViewController : UIViewController { UIView *backView; LTBounceSheet *sheet; } @end
RootViewControlle.rm
//点击任何处,弹出sheet -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{ //sheet sheet = [[LTBounceSheet alloc]initWithHeight:250 bgColor:[UIColor whiteColor]]; sheet.alpha=1; //背景 backView= [[UIView alloc]initWithFrame:CGRectMake(0, 0, 320, 600)]; backView.alpha=0.3; backView.backgroundColor = [UIColor blackColor]; [self.view addSubview:backView]; //提示 UITextView *QuitTextView = [[UITextView alloc]initWithFrame:CGRectMake(46, 13, 233, 38)]; QuitTextView.text = @"退出后不会删除任何历史记录,下次登录依然可以使用本账号."; QuitTextView.textColor = [UIColor grayColor]; QuitTextView.userInteractionEnabled =NO; QuitTextView.textAlignment = NSTextAlignmentCenter; [sheet addView:QuitTextView]; //退出按钮 UIButton *QuitButton = [[UIButton alloc]initWithFrame:CGRectMake(50, 75, 230, 38)]; [QuitButton addTarget:self action:@selector(doClickQuitButton:) forControlEvents:UIControlEventTouchDown]; [QuitButton setTitle:@"退出" forState:UIControlStateNormal]; QuitButton.backgroundColor=[UIColor redColor]; [sheet addView:QuitButton]; //取消按钮 UIButton *CancelButton =[[UIButton alloc]initWithFrame:CGRectMake(50, 125, 230, 38)]; [CancelButton addTarget:self action:@selector(doClickCancelButton:) forControlEvents:UIControlEventTouchDown]; [CancelButton setTitle:@"取消" forState:UIControlStateNormal]; CancelButton.backgroundColor=[UIColor blueColor]; [sheet addView:CancelButton]; [self.view addSubview:sheet]; [sheet show]; } #pragma -mark -doClickActions //退出按钮 -(void)doClickQuitButton:(UIButton *)btn { [sheet hide]; [backView setHidden:YES]; //执行退出的操作 } //取消按钮 -(void)doClickCancelButton:(UIButton *)btn { [sheet hide]; [backView setHidden:YES]; //执行取消的操作 }