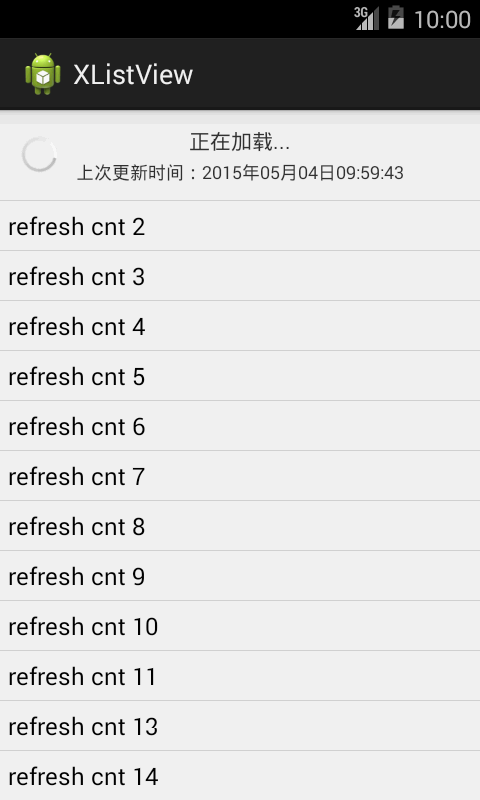
做过开发的对于下滑刷新与上滑加载都一定不陌生,因为我们在很多时候都会使用到,那对对于这个效果如何实现呢?相信难道过很多小伙伴,今天我就带领大家一道通过第三方组件快速完成上述效果的实现,保准每位小伙伴都能快速上手。首先为大家分享一下效果图:
下滑刷新:

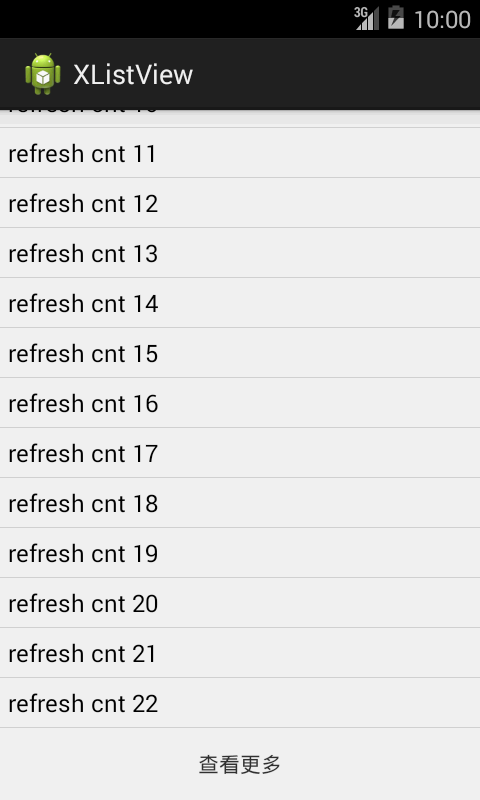
上滑加载:

第三方资源下载地址:https://github.com/Maxwin-z/XListView-Android,下载好资源后,我们开始进行设计实现:
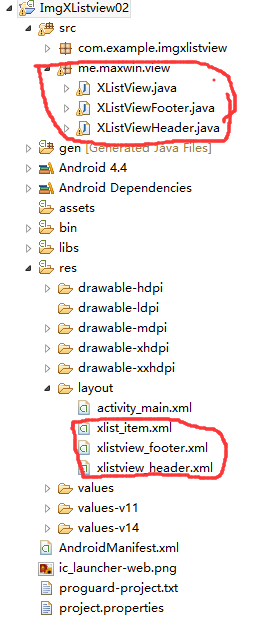
我们把下载好的包解压好,然后把包里面的一下六个文件拷贝到工程中六个文件分别为:

我们的Activity:
public class MainActivity extends Activity implements IXListViewListener{ private XListView mListView; private ArrayAdapter<String> mAdapter; private ArrayList<String> items = new ArrayList<String>(); private Handler mHandler; private int start = 0;//数据起始位置 private static int refreshCnt = 0;//第几次刷新 private Date date = new Date(); private SimpleDateFormat format = new SimpleDateFormat("yyyy年MM月dd日HH:mm:ss");// 设置更新时间的格式 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); geneItems(); mListView = (XListView) findViewById(R.id.xListView); mListView.setPullLoadEnable(true);//设置下拉刷新 // mListView.setPullLoadEnable(false);//设置不能进行加载更多操作 // mListView.setPullRefreshEnable(false);//设置不能进行刷新操作 mAdapter = new ArrayAdapter<String>(this, R.layout.xlist_item, items); mListView.setAdapter(mAdapter); mListView.setRefreshTime(format.format(date));// 设置更新时间 mListView.setXListViewListener(this); mHandler = new Handler(); } private void geneItems() { for (int i = 0; i != 20; ++i) { items.add("refresh cnt " + (++start)); } } private void onLoad() { mListView.stopRefresh(); mListView.stopLoadMore(); date = new Date(); mListView.setRefreshTime(format.format(date));// 设置更新时间 } //下滑刷新 @Override public void onRefresh() { mHandler.postDelayed(new Runnable() { @Override public void run() { start = ++refreshCnt; items.clear(); MainActivity.this.geneItems(); mAdapter.notifyDataSetChanged(); MainActivity.this.onLoad(); } }, 2000); } //上滑加载 @Override public void onLoadMore() { mHandler.postDelayed(new Runnable() { @Override public void run() { MainActivity.this.geneItems(); mAdapter.notifyDataSetChanged(); MainActivity.this.onLoad(); } }, 2000); } }
主布局文件action_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:background="#f0f0f0"> <me.maxwin.view.XListView android:id="@+id/xListView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:cacheColorHint="#00000000"> </me.maxwin.view.XListView> </LinearLayout>
好了我们的工程已经完成,大家可以运行操作一下。