一、简介
也是TextView显示文本控件两种方法
也是显示丰富的文本



二、方法
TextView两种显示link的方法
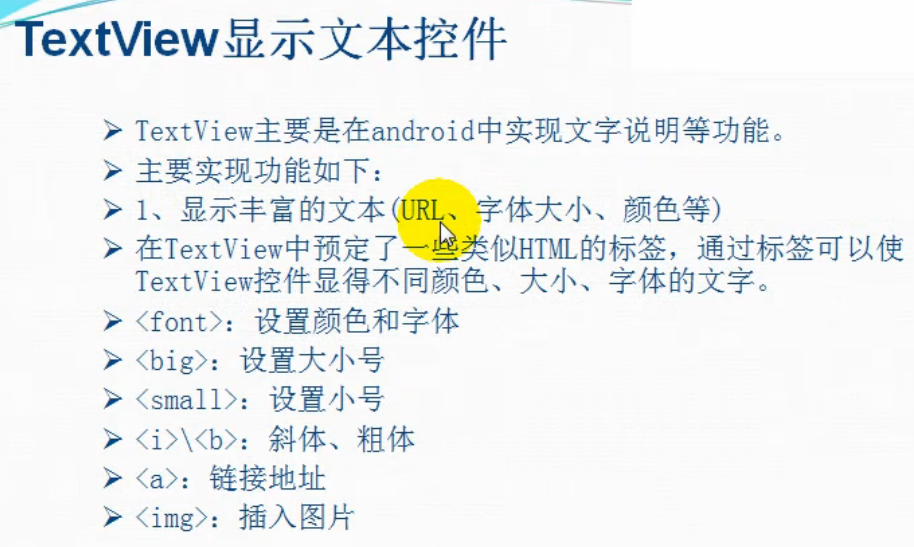
1)通过TextView里面的类html标签
* 1、设置好html标签的文本
String text1="<font color='red'><i>你好啊,陌生人</i></font><br/>";
text1+="<a href='http://www.baidu.com'>百度</a><br />";
* 2、为之前的文本声明Html.fromHtml,方便TextView解析为html标签
tv_one.setText(Html.fromHtml(text1));
* 3、设置link点击事件
tv_one.setMovementMethod(LinkMovementMethod.getInstance());
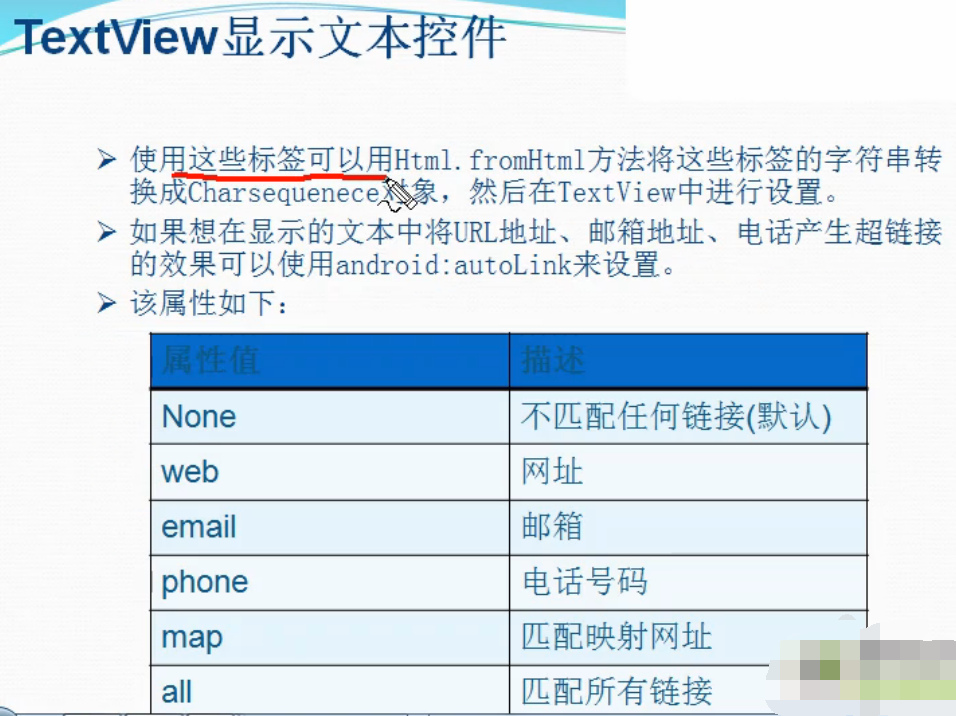
2)通过android:autoLink属性
* 1、添加普通文本
String text2="我的网站:http://www.baidu.com \n";
text2+="我的电话:18883306749";
tv_two.setText(text2);
* 2、在layout的textView中设置android:autoLink属性
android:autoLink="all"
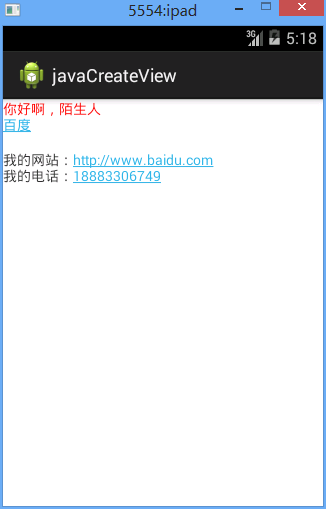
三、代码实例

点击上面的百度和下面的百度链接。出现

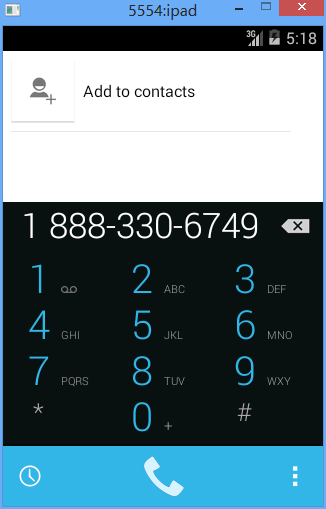
点击电话号码。出现

代码:
fry.Activity01
1 package fry; 2 3 import com.example.textViewDemo1.R; 4 5 import android.app.Activity; 6 import android.os.Bundle; 7 import android.text.Html; 8 import android.text.method.LinkMovementMethod; 9 import android.widget.TextView; 10 11 public class Activity01 extends Activity{ 12 private TextView tv_one; 13 private TextView tv_two; 14 @Override 15 protected void onCreate(Bundle savedInstanceState) { 16 // TODO Auto-generated method stub 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.activity01); 19 20 tv_one=(TextView) findViewById(R.id.tv_one); 21 tv_two=(TextView) findViewById(R.id.tv_two); 22 23 /* 24 * TextView两种显示link的方法 25 * 1)通过TextView里面的类html标签 26 * 1、设置好html标签的文本 27 * 2、为之前的文本声明Html.fromHtml,方便TextView解析为html标签 28 * 3、设置link点击事件 29 * 30 * 2)通过android:autoLink属性 31 * 1、添加普通文本 32 * 2、在layout的textView中设置android:autoLink属性 33 * 34 */ 35 36 //通过TextView里面的类html标签来实现显示效果 37 String text1="<font color='red'><i>你好啊,陌生人</i></font><br/>"; 38 text1+="<a href='http://www.baidu.com'>百度</a><br />"; 39 40 tv_one.setText(Html.fromHtml(text1)); 41 //设置鼠标移动事件,产生链接显示,没有这句话,进不去百度 42 tv_one.setMovementMethod(LinkMovementMethod.getInstance()); 43 44 //tv_two里面设置了android:autoLink="all",也就是自动显示所有link 45 String text2="我的网站:http://www.baidu.com \n"; 46 text2+="我的电话:18883306749"; 47 tv_two.setText(text2); 48 //因为我设置了android:autoLink属性,故不需要下面这句也可以进百度页面,进电话页面 49 //tv_two.setMovementMethod(LinkMovementMethod.getInstance()); 50 51 52 53 } 54 }
/textViewDemo1/res/layout/activity01.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <TextView 8 android:id="@+id/tv_one" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" /> 11 12 <TextView 13 android:id="@+id/tv_two" 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:autoLink="all" 17 /> 18 19 </LinearLayout>