A.简介
1. 需要掌握的
- drawRect:方法的使用
- 常见图形的绘制:线条、多边形、圆
- 绘图状态的设置:文字颜色、线宽等
- 图形上下文状态的保存与恢复
- 图形上下文栈
1.基本图形绘制
* 线段(线宽、线段样式)
* 矩形(空心、实心、颜色)
* 三角形、梯形等形状
* 椭圆\圆
* 圆弧
* 文字绘制
* 图片绘制(pattern)
* 图形上下文栈
2.练习(画人)
3.模仿UIImageView
4.
自定义checkbox
5.图片裁剪
6.图片水印
7.条纹背景
8.截图
2.概念
Quartz 2D是一个二维绘图引擎,同时支持
iOS和Mac系统
Quartz 2D能完成的工作
- 绘制图形 : 线条\三角形\矩形\圆\弧等
- 绘制文字
- 绘制\生成图片(图像)
- 读取\生成PDF
- 截图\裁剪图片
- 自定义UI控件
- … …
Quartz 2D能做很多强大的事情,例如
B.Quartz2D在iOS开发中的价值
- 为了便于搭建美观的UI界面,iOS提供了UIKit框架,里面有各种各样的UI控件
- UILabel:显示文字
- UIImageView:显示图片
- UIButton:同时显示图片和文字(能点击)
- … …
利用UIKit框架提供的控件,拼拼凑凑,能搭建和现实一些简单、常见的UI界面
但是,有些UI界面极其复杂、而且比较个性化,用普通的UI控件无法实现,这时可以利用Quartz2D技术将控件内部的结构画出来,
自定义控件的样子
其实,iOS中大部分控件的内容都是通过Quartz2D画出来的
因此,Quartz2D在iOS开发中很重要的一个价值是:自定义view(自定义UI控件)
C.图形上下文图形上下文(Graphics Context):是一个CGContextRef类型的数据
图形上下文的作用
保存绘图信息、绘图状态
决定绘制的输出目标(绘制到什么地方去?)
(输出目标可以是PDF文件、Bitmap或者显示器的窗口上)

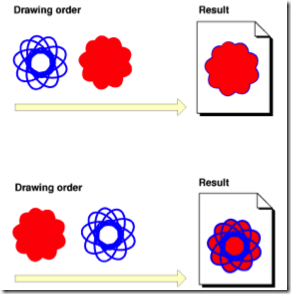
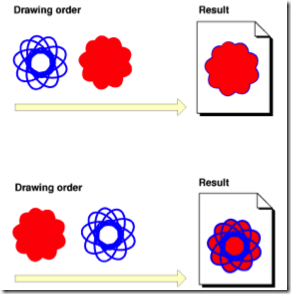
相同的一套绘图序列,指定不同的Graphics Context,就可将相同的图像绘制到不同的目标上
D.Quartz2D提供了以下几种类型的Graphics Context:Bitmap Graphics Context
PDF Graphics Context
Window Graphics Context
Layer Graphics Context
Printer Graphics Context
 E.使用
1.自定义view
E.使用
1.自定义view
如何利用Quartz2D自定义view?(自定义UI控件)
如何利用Quartz2D绘制东西到view上?
首先,得有图形上下文,因为它能保存绘图信息,并且决定着绘制到什么地方去
其次,那个图形上下文必须跟view相关联,才能将内容绘制到view上面
自定义view的步骤
新建一个类,继承自UIView
实现- (void)drawRect:(CGRect)rect方法,然后在这个方法中
取得跟当前view相关联的图形上下文
绘制相应的图形内容
利用图形上下文将绘制的所有内容渲染显示到view上面
2. drawRect:为什么要实现drawRect:方法才能绘图到view上?
因为在drawRect:方法中才能取得跟view相关联的图形上下文
drawRect:方法在什么时候被调用?
当view第一次显示到屏幕上时(被加到UIWindow上显示出来)
调用view的setNeedsDisplay或者setNeedsDisplayInRect:时
 3.Quartz2D须知
3.Quartz2D须知
Quartz2D的API是纯C语言的
Quartz2D的API来自于Core Graphics框架
数据类型和函数基本都以CG作为前缀
CGContextRef
CGPathRef
CGContextStrokePath(ctx);
……
4.drawRect:中取得的上下文在drawRect:方法中取得上下文后,就可以绘制东西到view上
View内部有个layer(图层)属性,drawRect:方法中取得的是一个Layer Graphics Context,因此,绘制的东西其实是绘制到view的layer上去了
View之所以能显示东西,完全是因为它内部的layer
5.Quartz2D绘图的代码步骤获得图形上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
拼接路径(下面代码是搞一条线段)
CGContextMoveToPoint(ctx, 10, 10);
CGContextAddLineToPoint(ctx, 100, 100);
绘制路径
CGContextStrokePath(ctx); // CGContextFillPath(ctx);
6.常用拼接路径函数新建一个起点
void CGContextMoveToPoint(CGContextRef c, CGFloat x, CGFloat y)
添加新的线段到某个点
void CGContextAddLineToPoint(CGContextRef c, CGFloat x, CGFloat y)
添加一个矩形
void CGContextAddRect(CGContextRef c, CGRect rect)
添加一个椭圆
void CGContextAddEllipseInRect(CGContextRef context, CGRect rect)
添加一个圆弧
void CGContextAddArc(CGContextRef c, CGFloat x, CGFloat y,
CGFloat radius, CGFloat startAngle, CGFloat endAngle, int clockwise)
7.常用绘制路径函数
Mode参数决定绘制的模式
void CGContextDrawPath(CGContextRef c, CGPathDrawingMode mode)
绘制空心路径
void CGContextStrokePath(CGContextRef c)
绘制实心路径
void CGContextFillPath(CGContextRef c)
提示:一般以CGContextDraw、CGContextStroke、CGContextFill开头的函数,都是用来绘制路径的
F.小练习
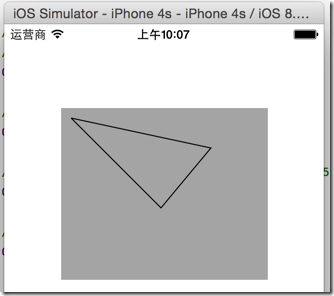
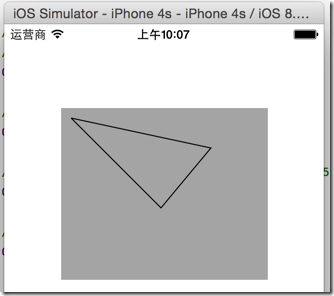
1.画线段
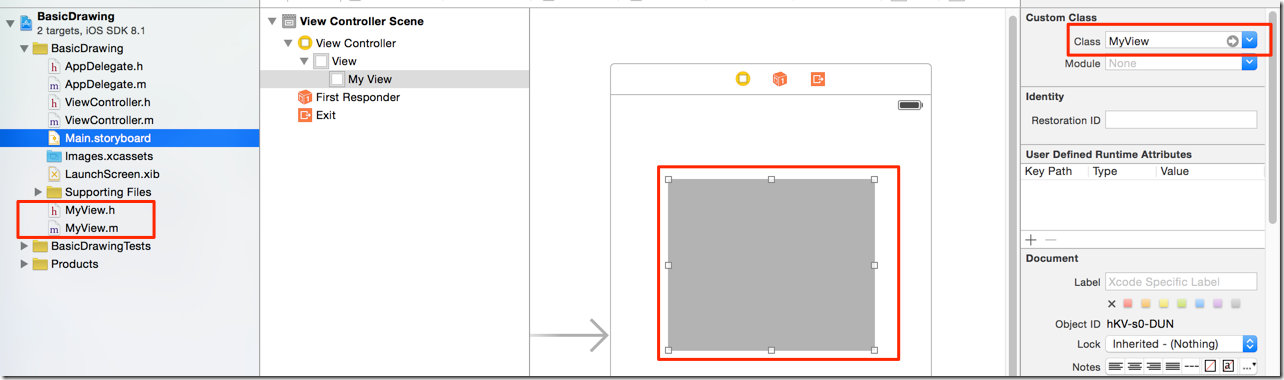
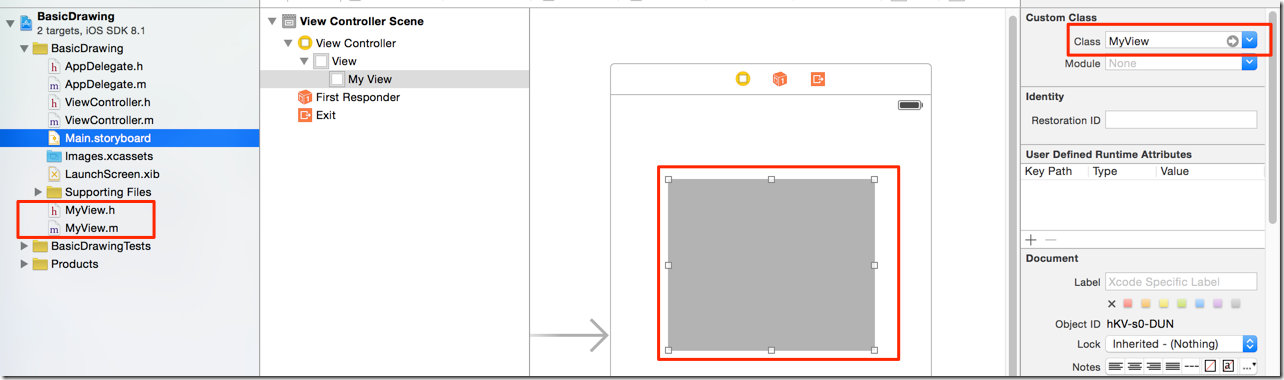
(1)新建single view application,拖入一个view,创建一个
class并设置

(2)在自定义的view class 中实现drawRect:方法
1 //重写drawRect:
2 - (void)drawRect:(CGRect)rect {
3 // 1.获得图形上下文
4 CGContextRef ctx = UIGraphicsGetCurrentContext();
5
6 // 2.拼接图形
7 // 2.1设置一个起点
8 CGContextMoveToPoint(ctx, 10, 10);
9
10 // 2.2添加一条线段,是从(10,10)到(100,100)
11 CGContextAddLineToPoint(ctx, 100, 100);
12
13 // 2.3从上次的位置开始再添加一条线段,是从(100,100)到(150,40)
14 CGContextAddLineToPoint(ctx, 150, 40);
15
16 // 2.4最后画一条直线连接会原处,形成一个三角形
17 // CGContextAddLineToPoint(ctx, 10, 10);
18 CGContextClosePath(ctx); // 回到起点
19
20 // 3.渲染显示到view上面
21 CGContextStrokePath(ctx);
22 }

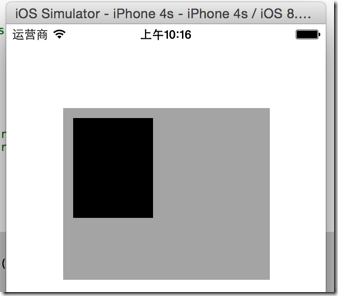
2.画矩形
1 - (void)drawRect:(CGRect)rect {
2 // 1.获得上下文
3 CGContextRef ctx = UIGraphicsGetCurrentContext();
4
5 // 2.画四边形
6 CGContextAddRect(ctx, CGRectMake(10, 10, 80, 100));
7
8 // 绘制空心图形
9 // CGContextStrokePath(ctx);
10
11 // 绘制实心图形
12 CGContextFillPath(ctx);
13 }

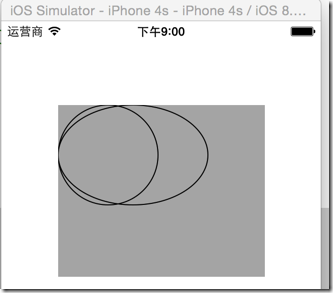
3.画圆
1 - (void) drawRound {
2 // 1.获得上下文
3 CGContextRef ctx = UIGraphicsGetCurrentContext();
4
5 // 2.1画圆
6 CGContextAddEllipseInRect(ctx, CGRectMake(0, 0, 100, 100));
7
8 // 2.2椭圆
9 CGContextAddEllipseInRect(ctx, CGRectMake(0, 0, 150, 100));
10
11 // 渲染
12 CGContextStrokePath(ctx);
13 }

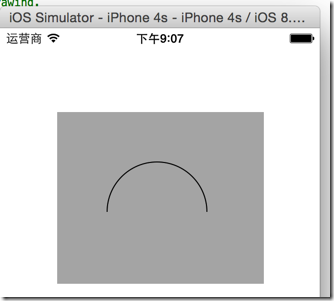
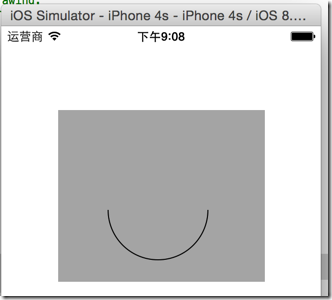
4.画圆弧
1 - (void) drawArc {
2 // 1.获得上下文
3 CGContextRef ctx = UIGraphicsGetCurrentContext();
4
5 // 2.圆弧
6 // X轴正方向为0角度,最后一个参数1代表逆时针方向
7 CGContextAddArc(ctx, 100, 100, 50, 0, -M_PI, 1);
8
9 // 渲染
10 CGContextStrokePath(ctx);
11 }

1 // 2.圆弧
2 // X轴正方向为0角度,最后一个参数1代表逆时针方向
3 CGContextAddArc(ctx, 100, 100, 50, 0, -M_PI, 0);

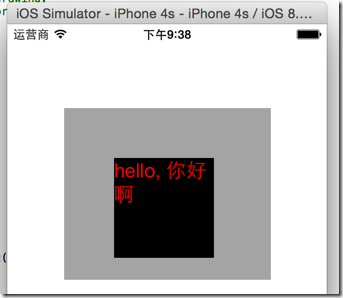
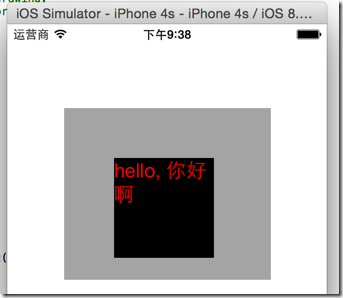
5.画文字
1 - (void) drawText {
2 // 1.获得上下文
3 CGContextRef ctx = UIGraphicsGetCurrentContext();
4
5 // 2.画上文字
6 /**
7 * 如果使用已经过期的方法 CGContextShowText,由于CG画板是以左下角为零点,所以字会上下颠倒过来
8 */
9 NSString *text = @"hello, 你好啊";
10 // [text drawAtPoint:CGPointZero withAttributes:nil];
11
12 CGRect r = CGRectMake(50, 50, 100, 100);
13 CGContextAddRect(ctx, r);
14 CGContextFillPath(ctx);
15
16 NSMutableDictionary *dict = [NSMutableDictionary dictionary];
17 dict[NSForegroundColorAttributeName] = [UIColor redColor]; // 前景色,就是字体颜色
18 dict[NSFontAttributeName] = [UIFont systemFontOfSize:20]; // 字体
19 [text drawInRect:r withAttributes:dict];
20
21 // 渲染
22 CGContextStrokePath(ctx);
23 }

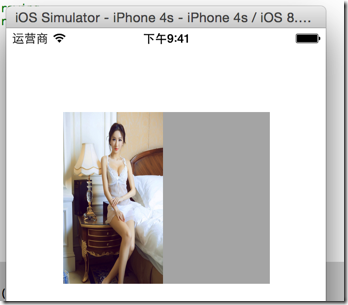
6.
画图片
(1)使用已经封装好,不用手动转换坐标的方法
1 - (void) drawImg {
2 // 1.获得上下文
3 CGContextRef ctx = UIGraphicsGetCurrentContext();
4
5 // 取得图片
6 UIImage *img = [UIImage imageNamed:@"M4"];
7
8 // 画上图片
9 // [img drawAtPoint:CGPointZero]; // 原图大小,可能显示不全
10 [img drawInRect:CGRectMake(0, 0, 100, 200)]; // 填充方式默认是拉伸
11
12 // 渲染
13 CGContextStrokePath(ctx);
14 }
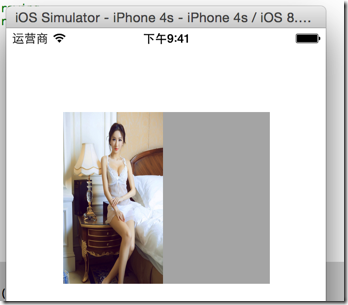
(2)填充方式
a.drawAtPoint 默认是原图
[img drawAtPoint:CGPointZero]; // 原图大小,可能显示不全

b.drawInRect 是拉伸
[img drawInRect:CGRectMake(0, 0, 100, 200)]; // 填充方式默认是拉伸

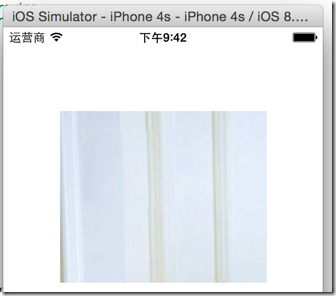
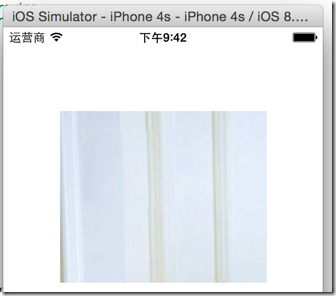
c.drawAsPetternInRect
1 - (void) drawImg {
2 // 1.获得上下文
3 CGContextRef ctx = UIGraphicsGetCurrentContext();
4
5 // 取得图片
6 UIImage *img = [UIImage imageNamed:@"M4Mini"]; // 小图
7
8 // 画上图片
9 [img drawAsPatternInRect:CGRectMake(0, 0, 200, 200)]; // 重复,可以用来做花纹
10
11 // 渲染
12 CGContextStrokePath(ctx);
13 }
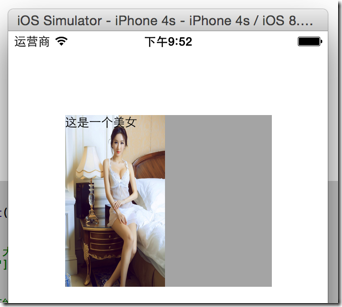
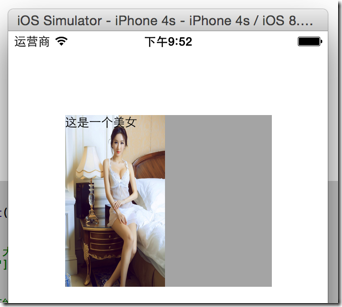
(3)文字水印
1 - (void) drawImg {
2 // 1.获得上下文
3 CGContextRef ctx = UIGraphicsGetCurrentContext();
4
5 // 取得图片
6 UIImage *img = [UIImage imageNamed:@"M4"]; // 大图
7 // UIImage *img = [UIImage imageNamed:@"M4Mini"]; // 小图
8
9 // 画上图片
10 // [img drawAtPoint:CGPointZero]; // 原图大小,可能显示不全
11 [img drawInRect:CGRectMake(0, 0, 100, 200)]; // 填充方式默认是拉伸
12 // [img drawAsPatternInRect:CGRectMake(0, 0, 200, 200)]; // 重复,可以用来做花纹
13
14 // 文字
15 NSString *text = @"这是一个美女";
16 [text drawInRect:CGRectMake(0, 0, 100, 30) withAttributes:nil];
17
18 // 渲染
19 CGContextStrokePath(ctx);
20 }
 G.画一个小黄人
G.画一个小黄人
利用基本的图形描绘一个简单地小黄人头像
使用弧线、直线、椭圆
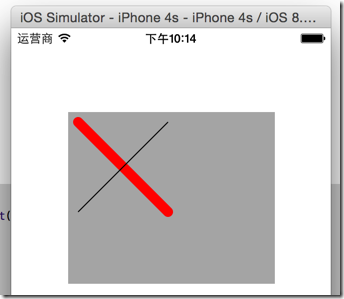
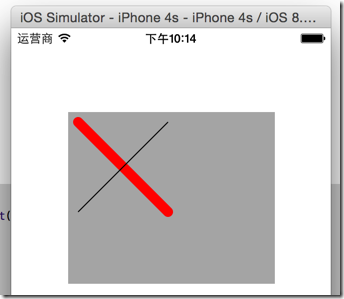
H.图形上下文栈
为了在更改上下文设置后能够完全、方便地恢复原来的设置
1 - (void) contextStackDemo {
2 // 1.获得上下文
3 CGContextRef ctx = UIGraphicsGetCurrentContext();
4
5 // 2.存储上下文
6 CGContextSaveGState(ctx);
7
8 // 3.设置上下文
9 CGContextSetLineCap(ctx, kCGLineCapRound);
10 CGContextSetLineWidth(ctx, 10);
11 [[UIColor redColor] set];
12
13 // 4.画第一条直线
14 CGContextMoveToPoint(ctx, 10, 10);
15 CGContextAddLineToPoint(ctx, 100, 100);
16
17 // 渲染
18 CGContextStrokePath(ctx);
19
20 // 5.恢复上下文
21 CGContextRestoreGState(ctx);
22
23 // 6.第二条直线
24 CGContextMoveToPoint(ctx, 100, 10);
25 CGContextAddLineToPoint(ctx, 10, 100);
26
27 // 渲染
28 CGContextStrokePath(ctx);
29 }
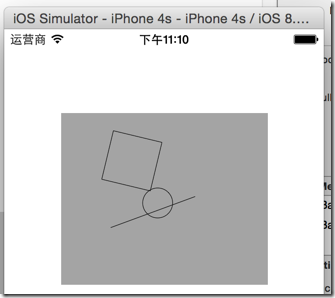
 I.矩阵操作 裁剪
I.矩阵操作 裁剪
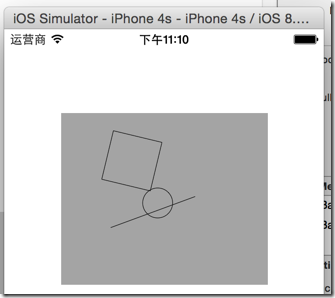
1.矩阵旋转、缩放、移动操作
1 - (void) testCTM {
2 CGContextRef ctx = UIGraphicsGetCurrentContext();
3
4 CGContextSaveGState(ctx);
5
6 CGContextRotateCTM(ctx, M_PI_4 * 0.3); // 旋转
7 CGContextScaleCTM(ctx, 0.5, 0.5); // 缩放
8 CGContextTranslateCTM(ctx, 100, 0); // 移动
9
10 CGContextAddRect(ctx, CGRectMake(10, 10, 100, 100));
11 CGContextAddEllipseInRect(ctx, CGRectMake(100, 100, 60, 60));
12
13 CGContextMoveToPoint(ctx, 200, 100);
14 CGContextAddLineToPoint(ctx, 50, 200);
15
16 CGContextStrokePath(ctx);
17
18 }

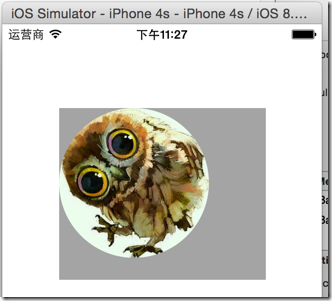
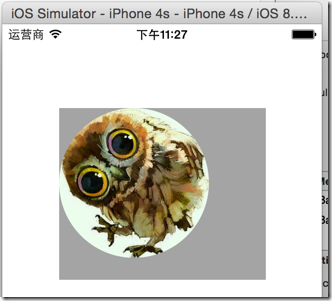
2.裁剪
1 - (void) testClip {
2 CGContextRef ctx = UIGraphicsGetCurrentContext();
3
4 // 画一个圆
5 CGContextAddEllipseInRect(ctx, CGRectMake(0, 0, 150, 150));
6
7 // 裁剪
8 CGContextClip(ctx);
9
10 // 加上图片
11 UIImage *img = [UIImage imageNamed:@"a9ec8a13632762d0092abc3ca2ec08fa513dc619"];
12 [img drawInRect:CGRectMake(0, 0, 150, 150)];
13
14 CGContextStrokePath(ctx);
15 }
 J.重绘(刷帧)
J.重绘(刷帧)
setNeedDisplay
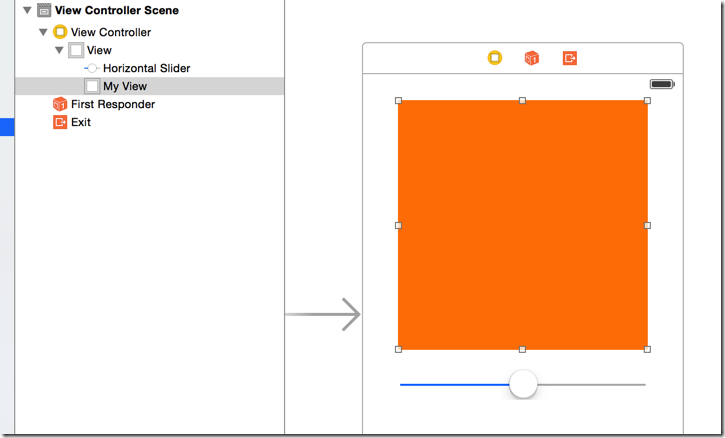
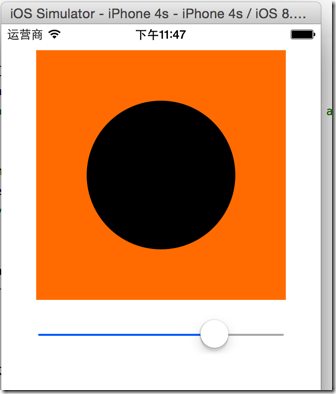
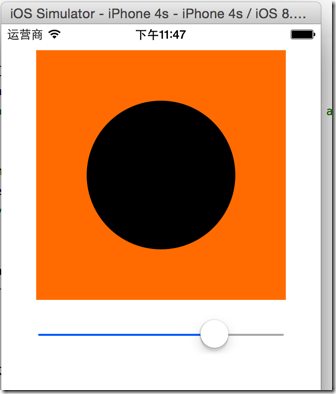
1.通过一个滑块控件来控制一个圆的动态大小
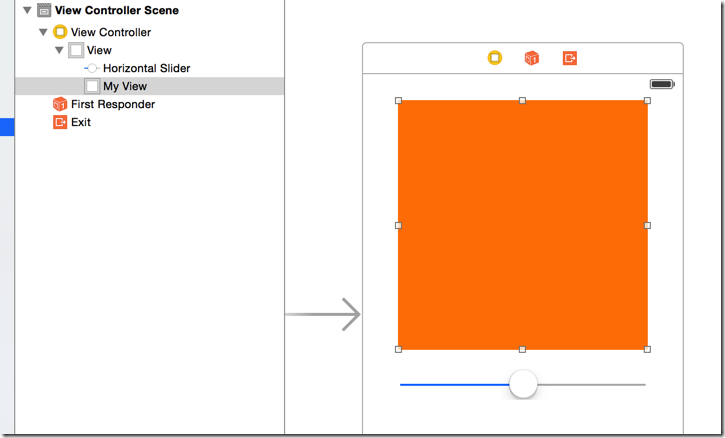
(1)在storyboard中描绘一个view和一个slider

(2)拖入slider的值变化事件和view到控制器,并使用自定义类为view的class
(3)在自定义UIView类中实现drawRect,在适当的地方调用setNeddDisplay重绘
MyView:
1 - (void)setRadius:(CGFloat)radius {
2 _radius = radius;
3
4 // 调用重绘/刷帧方法
5 [self setNeedsDisplay];
6 }
7
8 // 初始化控件的时候, drawRect只会调用一次
9 - (void)drawRect:(CGRect)rect {
10 CGContextRef ctx = UIGraphicsGetCurrentContext();
11
12 CGContextAddArc(ctx, 125, 125, self.radius, M_PI * 2, 0, 1);
13 CGContextFillPath(ctx); // 实心圆
14 }
ViewController:
1 @interface ViewController ()
2 - (IBAction)onSlideChange:(UISlider *)sender;
3 @property (weak, nonatomic) IBOutlet MyView *circleView;
4
5 @end
6
7 @implementation ViewController
8
9 - (void)viewDidLoad {
10 [super viewDidLoad];
11 // Do any additional setup after loading the view, typically from a nib.
12 }
13
14 - (void)didReceiveMemoryWarning {
15 [super didReceiveMemoryWarning];
16 // Dispose of any resources that can be recreated.
17 }
18
19 - (IBAction)onSlideChange:(UISlider *)sender {
20 self.circleView.radius = sender.value * 100;
21 }
22 @end
可以用滑条控制圆的大小

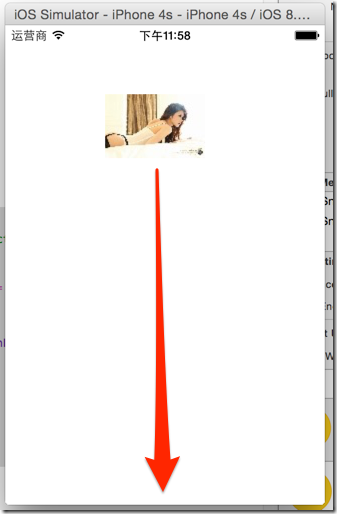
2.下雪动画
使用定时器 Timer
使用CADisplayLink
1 - (void)awakeFromNib {
2 // 添加定时器
3 // [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(setNeedsDisplay) userInfo:nil repeats:YES];
4
5 // 刷新更快的工具
6 CADisplayLink *link = [CADisplayLink displayLinkWithTarget:self selector:@selector(setNeedsDisplay)]; // 创建
7
8 // 添加到消息循环,启动
9 [link addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];
10 }
11
12 - (void)drawRect:(CGRect)rect {
13 self.snowY += 1;
14 if (self.snowY >= self.frame.size.height) {
15 self.snowY = -100;
16 }
17 UIImage *image = [UIImage imageNamed:@"M2Mini"];
18 [image drawAtPoint:CGPointMake(100, self.snowY)];
19 }

 相同的一套绘图序列,指定不同的Graphics Context,就可将相同的图像绘制到不同的目标上
D.Quartz2D提供了以下几种类型的Graphics Context:
相同的一套绘图序列,指定不同的Graphics Context,就可将相同的图像绘制到不同的目标上
D.Quartz2D提供了以下几种类型的Graphics Context: E.使用
1.自定义view
如何利用Quartz2D自定义view?(自定义UI控件)
E.使用
1.自定义view
如何利用Quartz2D自定义view?(自定义UI控件) 3.Quartz2D须知
Quartz2D的API是纯C语言的
3.Quartz2D须知
Quartz2D的API是纯C语言的 (2)在自定义的view class 中实现drawRect:方法
(2)在自定义的view class 中实现drawRect:方法
 2.画矩形
2.画矩形
 3.画圆
3.画圆
 4.画圆弧
4.画圆弧

 5.画文字
5.画文字
 6.画图片
(1)使用已经封装好,不用手动转换坐标的方法
6.画图片
(1)使用已经封装好,不用手动转换坐标的方法
 b.drawInRect 是拉伸
[img drawInRect:CGRectMake(0, 0, 100, 200)]; // 填充方式默认是拉伸
b.drawInRect 是拉伸
[img drawInRect:CGRectMake(0, 0, 100, 200)]; // 填充方式默认是拉伸
 c.drawAsPetternInRect
c.drawAsPetternInRect
 G.画一个小黄人
利用基本的图形描绘一个简单地小黄人头像
使用弧线、直线、椭圆
H.图形上下文栈
为了在更改上下文设置后能够完全、方便地恢复原来的设置
G.画一个小黄人
利用基本的图形描绘一个简单地小黄人头像
使用弧线、直线、椭圆
H.图形上下文栈
为了在更改上下文设置后能够完全、方便地恢复原来的设置
 I.矩阵操作 裁剪
1.矩阵旋转、缩放、移动操作
I.矩阵操作 裁剪
1.矩阵旋转、缩放、移动操作
 2.裁剪
2.裁剪
 J.重绘(刷帧)
setNeedDisplay
1.通过一个滑块控件来控制一个圆的动态大小
(1)在storyboard中描绘一个view和一个slider
J.重绘(刷帧)
setNeedDisplay
1.通过一个滑块控件来控制一个圆的动态大小
(1)在storyboard中描绘一个view和一个slider
 (2)拖入slider的值变化事件和view到控制器,并使用自定义类为view的class
(3)在自定义UIView类中实现drawRect,在适当的地方调用setNeddDisplay重绘
MyView:
(2)拖入slider的值变化事件和view到控制器,并使用自定义类为view的class
(3)在自定义UIView类中实现drawRect,在适当的地方调用setNeddDisplay重绘
MyView:
 2.下雪动画
使用定时器 Timer
使用CADisplayLink
2.下雪动画
使用定时器 Timer
使用CADisplayLink